Compound fields - Part 5
the Twig file
In the previous section we created the file that defines the widget formatter used to pre-format the data before passing it on to a twig file. In this part we will create the twig file that provides the markup for the viewed content.
name_field_type.html.twig
The file should be placed in the path <my module>/templates and be given the name used for #theme in the previous section with a .twig suffix.
{{ name }}
That's all the pieces. The complete tree for your module should look like this:
name_field_type/
├── name_field_type.info.yml
├── name_field_type.module
├── src
│ └── Plugin
│ └── Field
│ ├── FieldFormatter
│ │ └── NameFormatter.php
│ ├── FieldType
│ │ └── NameItem.php
│ └── FieldWidget
│ └── NameWidget.php
└── templates
└── name_field_type.html.twig
Enable the module either through the Extensions (/admin/modules) page of the UI or using drush
drush en name_field_type
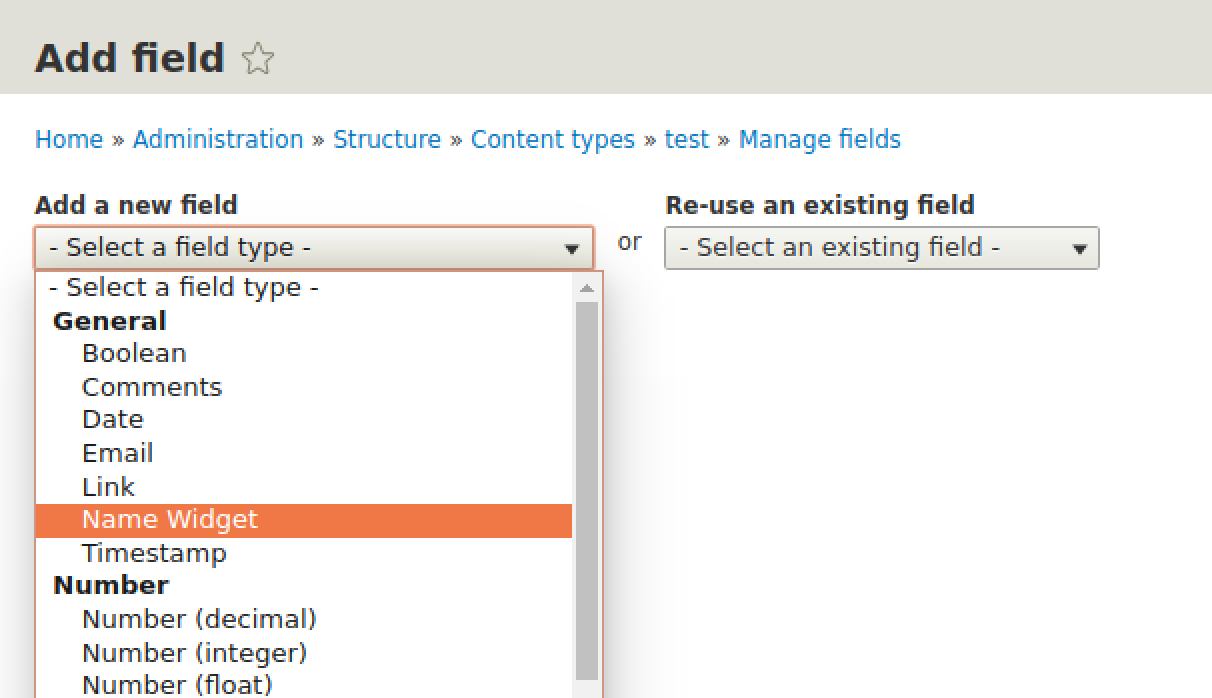
Select a content type to add the new field type. It should appear in the field type list

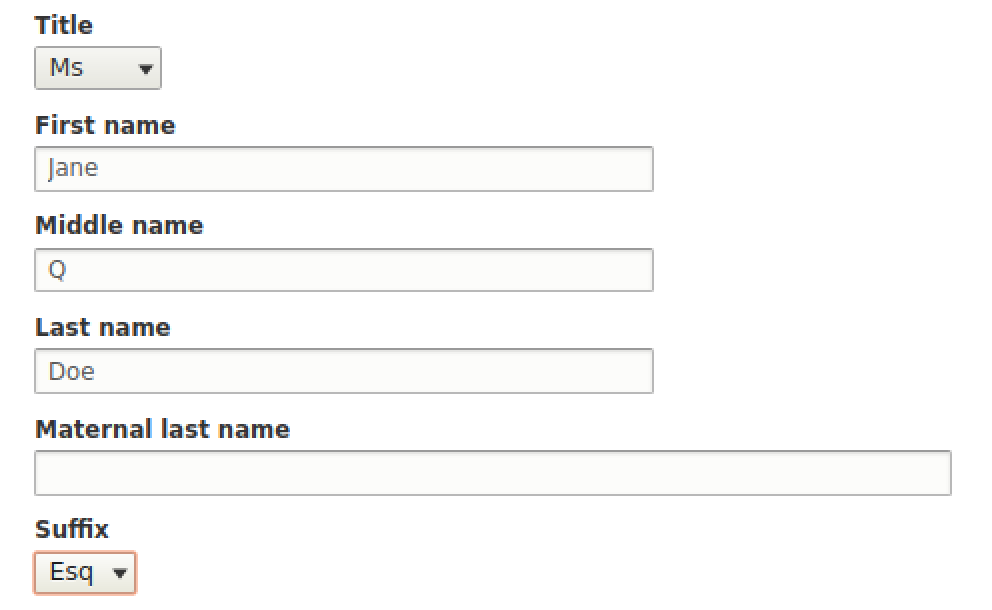
When creating a new piece of content for the content type, all of the sub-fields will appear for the new field

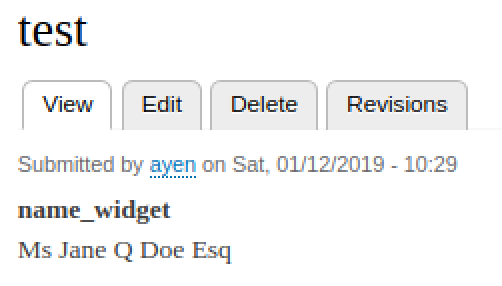
And finally, the rendering of the parts of our field:

The magic is that this widget can be used on any content type, and is easily moved from site to site, since it's wrapped in a module.